個人的にオススメなVSCodeの拡張機能
個人的に使用しているVisual Studio Codeの拡張機能を備忘録としてまとめてみました.
一部,言語(python / rust / html)に依存した機能も多いですが,参考になれば幸いです.
拡張機能はアルファベット順で掲載しております.
- 終了タグを自動で生成 - Auto Close Tag
- タグの名前を変更時にペアのタグも同時に変更 - Auto Rename Tag
- Markdown編集時に自動でプレビューを表示 - Auto-Open Markdown Preview
- コード内にブックマークを追加 - Bookmarks
- カッコに色をつける - Bracket Pair Colorizer 2
- ショートカット一つでコードを実行 - Code Runner
- コード内のスペルミスをチェック - Code Spell Checker
- Dockerの開発をより簡単に - Docker
- VSCodeでDraw.ioを使う - Draw.io Integration
- コード内の編集した部分をハイライト - footsteps
- VSCode上でGitの機能を - GitLens — Git supercharged
- VSCode上でGitHub Actionsの設定を簡単に - GitHub Actions
- インデントを見やすくする - indent-rainbow
- ログファイルに色をつけてくれる - Log File Highlighter
- Markdownの記述を簡単に - Markdown All in One
- GitHub形式のMarkdownプレビューに - Markdown Preview Github Styling
- Markdownのlintingやスタイルの確認をしてくれる - markdownlint
- スライド作成を簡単に - Marp for VS Code
- ファイルアイコンを見やすく - Material Icon Theme
- VSCodeのログ出力を見やすく - Output Colorizer
- 画像のペーストを楽にする - Paste Image
- パスの補完 - Path Autocomplete
- VSCodeでプレゼンテーションモード - Presentation Mode
- python開発を加速させる① - Pylance
- python開発を加速させる② - Python
- docstringを自動で生成- Python Docstring Generator
- CSVファイルを見やすくする - Rainbow CSV
- サーバー上のコードを直接編集する - Remote - SSH
- Rustの開発を快適に - rust-analyzer
- AIによる自動補完 - Tabnine Autocomplete AI: JavaScript, Python, TypeScript, PHP, Go, Java, Ruby, C/C++, HTML/CSS, C#, Rust, SQL, Bash, Kotlin, React
- TODOタグやFIXMEタグを検索 - Todo Tree
- TOMLファイルのフォーマットをする - TOML Language Support
- VSCode上でVimキーバインドを使う - Vim
- コーディングの統計情報を可視化 - WakaTime
- 全角スペースを検出する - zenkaku
- (おまけ) 迫力のあるコーディングを - Power Mode
- まとめ
- 参考
終了タグを自動で生成 - Auto Close Tag
HTMLの終了タグを自動で生成してくれる拡張機能です.
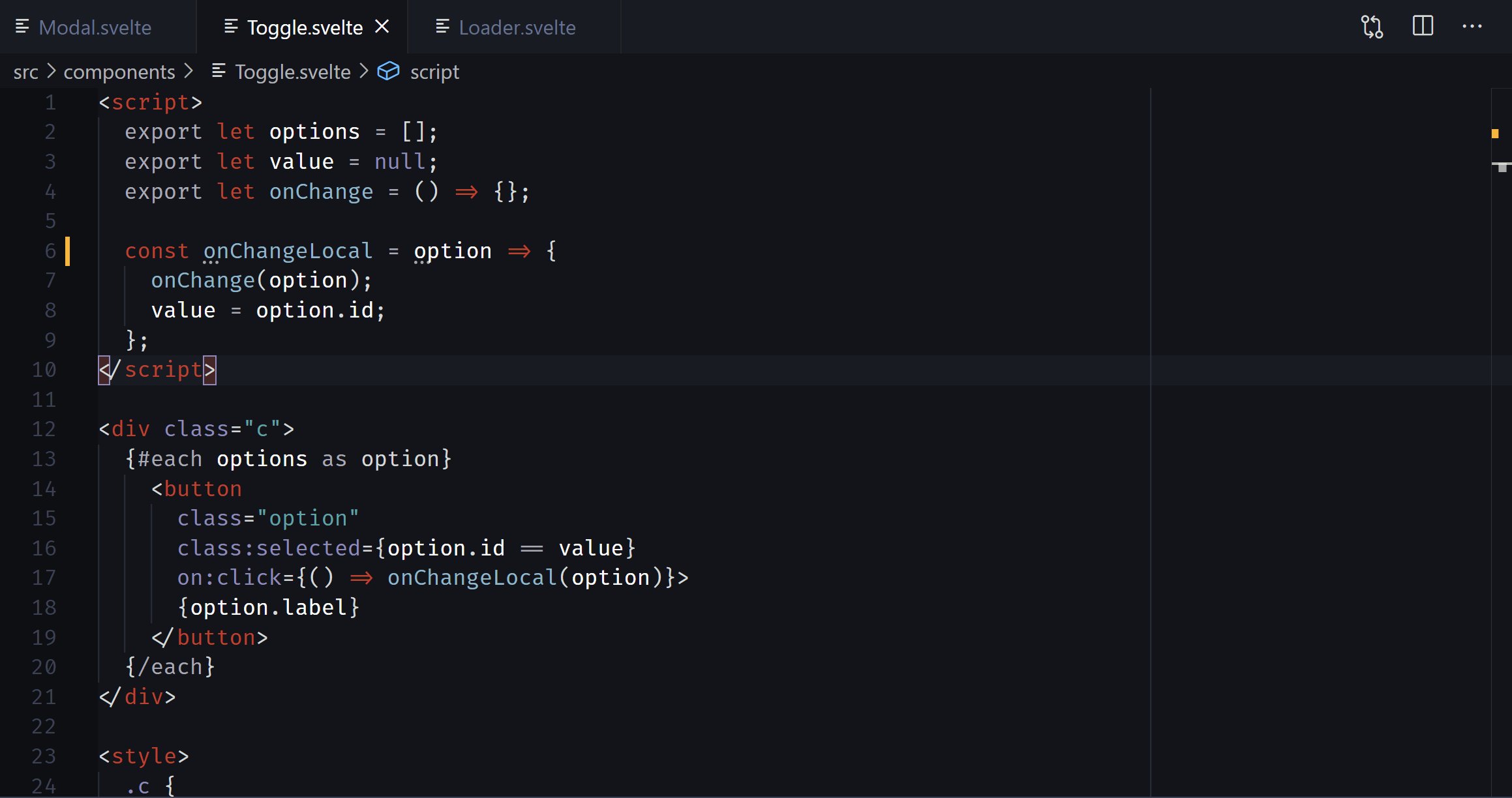
タグの名前を変更時にペアのタグも同時に変更 - Auto Rename Tag
HTMLのタグの名前を変更した際に,ペアとなるもう一方のタグの名前を自動で変更してくれる拡張機能です.
Markdown編集時に自動でプレビューを表示 - Auto-Open Markdown Preview
VSCode上でMarkdown編集する際に自動でプレビューを表示してくれる拡張機能です.
コード内にブックマークを追加 - Bookmarks
コマンド一つで,コード内にブックマークを作成したり,ブックマーク間を移動できる拡張機能です.
Macでのコマンドは以下です.
⌥ ⌘ K... ブックマークに追加 / ブックマークを削除⌥ ⌘ J... 前のブックマークに移動- ⌥ ⌘ L` ... 次のブックマークに移動
カッコに色をつける - Bracket Pair Colorizer 2
カッコに色をつけてくれる拡張機能です. コードの視認性を高めてくれます.
ショートカット一つでコードを実行 - Code Runner
ショートカットで様々な言語のコードを手軽に実行できる拡張機能です.
コード内のスペルミスをチェック - Code Spell Checker
コード内のスペルミスをチェックしてくれる拡張機能です.
ライブラリなどの固有名詞にも警告が出てしまいますが,設定でそれらの警告を無視することもできます.
Dockerの開発をより簡単に - Docker
Dockerfileやdocker-compose.ymlを作成する際に補完をしてくれたり,dockerのコンテナやイメージなどを管理しやすくしたりします.
VSCodeでDraw.ioを使う - Draw.io Integration
Draw.ioのVSCode拡張です.
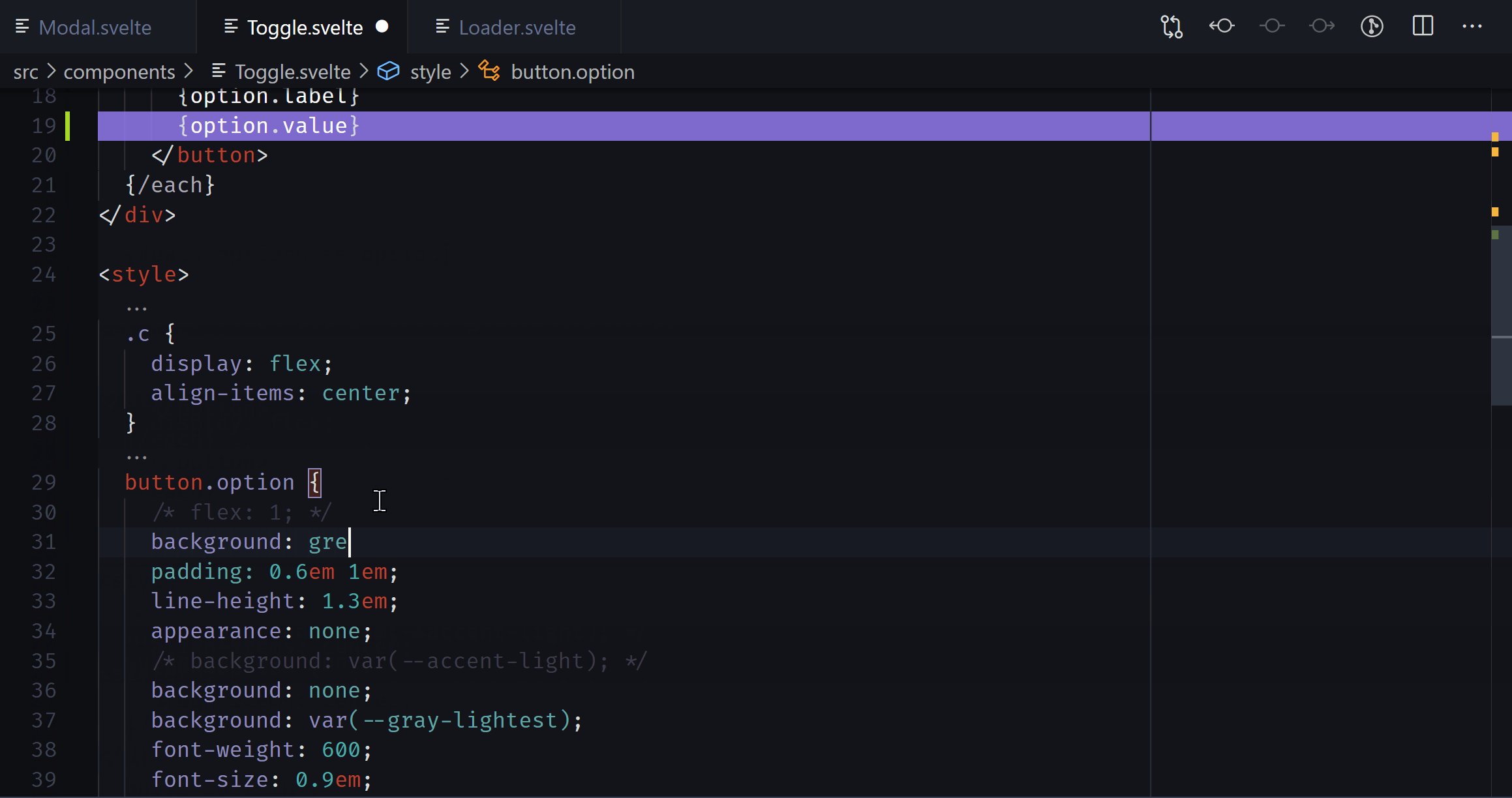
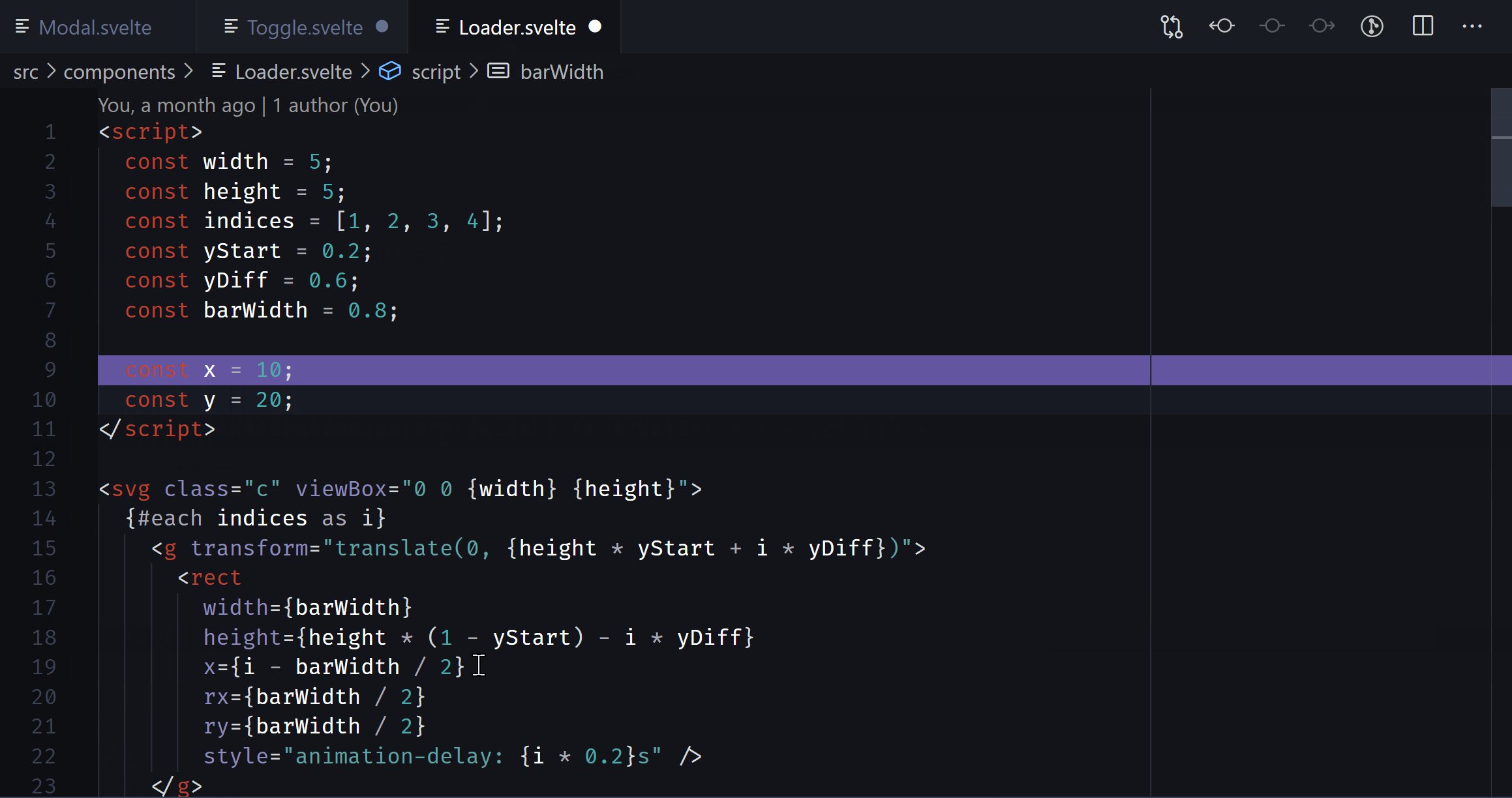
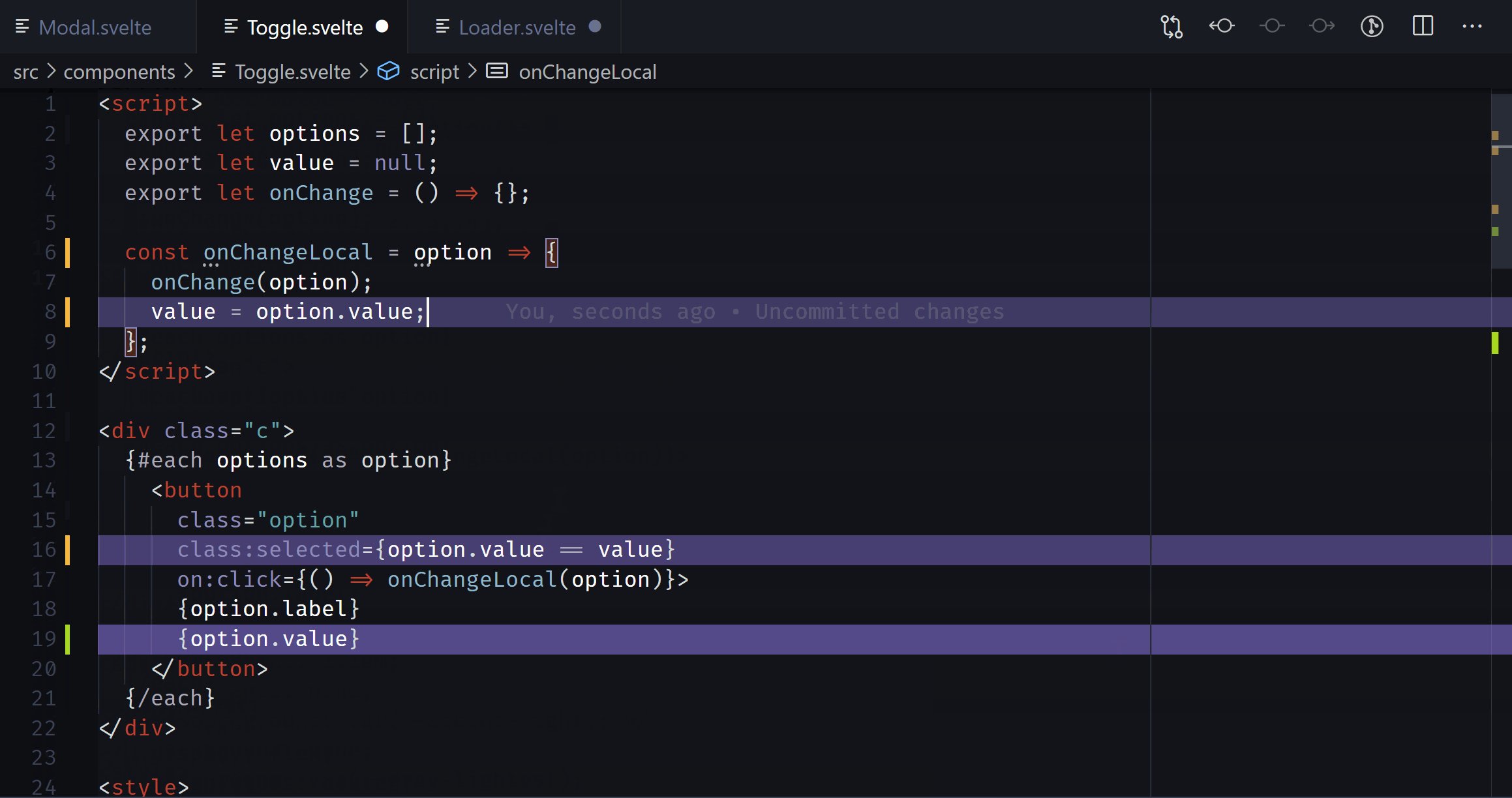
コード内の編集した部分をハイライト - footsteps
編集したコードをハイライトしてくれる拡張機能です. コードのリファクタリングなどをする際に,コードのどこを編集したかを可視化するに役立ちます.
VSCode上でGitの機能を - GitLens — Git supercharged
VSCode上でGitの機能を利用できる拡張機能です.
ファイルの変更履歴や変更部分の確認,コミット履歴やブランチの情報の確認ができます.
VSCode上でGitHub Actionsの設定を簡単に - GitHub Actions
VSCode上でGithub Actionsの設定をサポートしてくれる拡張機能です.
自動補完やドキュメントの表示,ワークフローの確認などができます.
インデントを見やすくする - indent-rainbow
インデントに色をつけてくれる拡張機能です.
ログファイルに色をつけてくれる - Log File Highlighter
ログファイルに色をつけて視認性を上げてくれる拡張機能です.
ログファイル内で複数行を選択することで,その行の処理にかかった時間を算出することもできます.
Markdownの記述を簡単に - Markdown All in One
ショートカットや補完などにより,Markdownの記述をサポートしてくれる拡張機能です.
GitHub形式のMarkdownプレビューに - Markdown Preview Github Styling
MarkdownのプレビューをGitHub形式にしてくれる拡張機能です.
Markdownのlintingやスタイルの確認をしてくれる - markdownlint
Markdownファイルのlintingやスタイルの確認をしてくれる拡張機能です.
不要なスタイルルールは設定で無視することもできます.
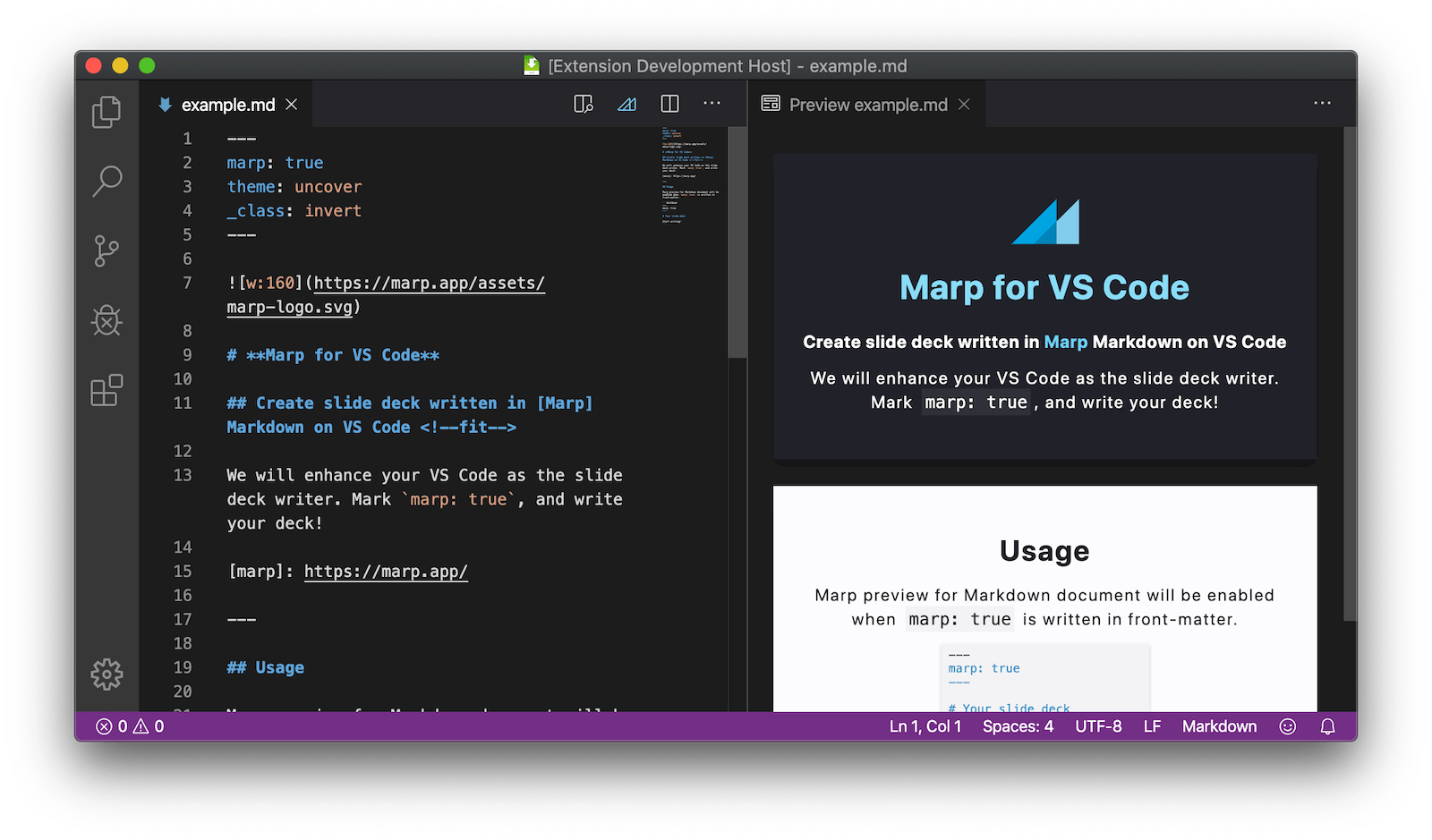
スライド作成を簡単に - Marp for VS Code
Markdownからスライドを作成することができるMarpのVSCode拡張機能
Marpに関する参考記事
ファイルアイコンを見やすく - Material Icon Theme
ファイルアイコンを見やすくしてくれる拡張機能です.
VSCodeのログ出力を見やすく - Output Colorizer
VSCodeのログアウトプットに色をつけてくれる拡張機能です.
画像のペーストを楽にする - Paste Image
パスの補完 - Path Autocomplete
ファイルやディレクトリのパスをパスを自動補完してくれる拡張機能です.
VSCodeでプレゼンテーションモード - Presentation Mode
VSCodeでプレゼンテーションモードを行える拡張機能です.
画面共有でコードを見せたり,Marp for VS Codeで作成したプレゼンテーションを表示するのに便利です.
python開発を加速させる① - Pylance
pythonコードの補完や型チェックなどを行ってくれる拡張機能です.
python開発を加速させる② - Python
pythonコードのlintingやformattingなどを行ってくれる拡張機能です. VSCode上でjupyter notebookを開くこともできます.
docstringを自動で生成- Python Docstring Generator
pythonのdocstringを自動で生成してくれる拡張機能です.
CSVファイルを見やすくする - Rainbow CSV
サーバー上のコードを直接編集する - Remote - SSH
VSCode上でサーバー上のコードを直接編集できるようにする拡張機能です.
参考記事 qiita.com
Rustの開発を快適に - rust-analyzer
Rustのコード補完や型の確認,ドキュメンテーションの確認などを行える拡張機能です.
AIによる自動補完 - Tabnine Autocomplete AI: JavaScript, Python, TypeScript, PHP, Go, Java, Ruby, C/C++, HTML/CSS, C#, Rust, SQL, Bash, Kotlin, React
AIによるコードの自動補完を行ってくれる拡張機能です.
Tabnineはデフォルトで補完候補を決定する時にEnterキーを使用するので,
改行をエンターで行いたい場合は
SettingsからEditor: Accept Suggestion On Enterをoffにする必要があります.
TODOタグやFIXMEタグを検索 - Todo Tree
コード内のTODOタグやFIXMEタグを簡単に検索してくれる拡張機能です.
また開いているファイル内のTODOタグやFIXMEタグをハイライトしてくれます.
TOMLファイルのフォーマットをする - TOML Language Support
TOMLファイルを見やすいようにフォーマットしてくれる拡張機能です.
Todo Listをみた感じ,今後json→tomlやyaml→tomlの変換も実装されるようです.
VSCode上でVimキーバインドを使う - Vim
VSCode上でVimキーバインドを使えるようにしてくれる拡張機能です.
コーディングの統計情報を可視化 - WakaTime
コードを書いた時間や言語などの統計情報を可視化してくれるWakaTimeというサービスの拡張機能です.
全角スペースを検出する - zenkaku
全角スペースを検出してくれる拡張機能です.
(おまけ) 迫力のあるコーディングを - Power Mode
タイピング時に花火や炎,爆発などを起こすことができる拡張機能です.
まとめ
いかがでしたでしょうか.
VSCodeには様々な拡張機能があるので,自分に合ったものを見つける助けになれば幸いです.
また他におすすめの拡張機能があれば,コメントにて教えていただけると嬉しいです