【Gradio / PyTorch】Gradioで画像の前処理を可視化するデモを作る
概要
今回はGradioで画像の前処理を可視化するデモを作成してみました.
こちらを使用することにより,前処理のパラメーターの影響度合いを確認や,
自作の前処理の動作確認などが非常に容易になります.
今回使用したコードはこちらで公開しています.
Gradioの簡単な使い方や画像分類のデモについては,
以下の記事をご覧いただけたらと思います.
前処理の可視化アプリの内容
今回は画像の前処理を可視化するデモを作成します.
内容としては,画像と前処理の内容を選択すると,その前処理が適用された画像が表示されるといったものです.
今回前処理には,torchvisionで定義されているものを使用します.
Gradioでは,このような複数の入力を必要とするデモでも,簡単に作成することができ,非常に便利です.
コード
それでは実際のコードを解説していきたいと思います.
大まかな作成の手順は,こちらと同じで,
入出力の形式と,処理を行う関数を定義し,gradio.Interfaceに渡すだけです.
まず必要なパッケージのインポートします.
import gradio as gr import numpy as np from PIL import Image from torchvision import transforms
次にgradio.Interfaceで行って欲しい処理を記述した関数を定義します.
入力は画像の配列と前処理の種類で,出力として前処理を適用した画像を返します.
この際,入出力の画像はnp.ndarrayとする必要がある点に注意します.
def preprocess(img: np.ndarray, operation: str) -> np.ndarray: # torchvisionの前処理を使用するため,PIL.Imageに変換する img = Image.fromarray(img.astype("uint8"), "RGB") # 前処理を定義 if operation == "color_jitter": preprocess = transforms.ColorJitter( brightness=0.5, contrast=0.5, saturation=0.5, hue=0.5, ) elif operation == "affine": preprocess = transforms.RandomAffine( degrees=15, shear=20, ) elif operation == "resize_crop": preprocess = transforms.RandomResizedCrop( size=(224, 224), ratio=(3 / 4, 4 / 3), ) elif operation == "perspective": preprocess = transforms.RandomPerspective(distortion_scale=0.2, p=1.0) else: raise ValueError("Invalid preprocess type.") # 前処理を実行 img = preprocess(img) return np.asarray(img)
最後にgradio.Interfaceを定義して,サーバーを立ち上げます.
def main(): gr_img = gr.inputs.Image() interface = gr.Interface( fn=preprocess, inputs=[ gr_img, gr.inputs.Radio( [ "color_jitter", "affine", "resize_crop", "perspective", ] ), ], outputs="image", title="", description="drop image and choose pre-process", ) interface.launch() if __name__ == "__main__": main()
デモの実行結果
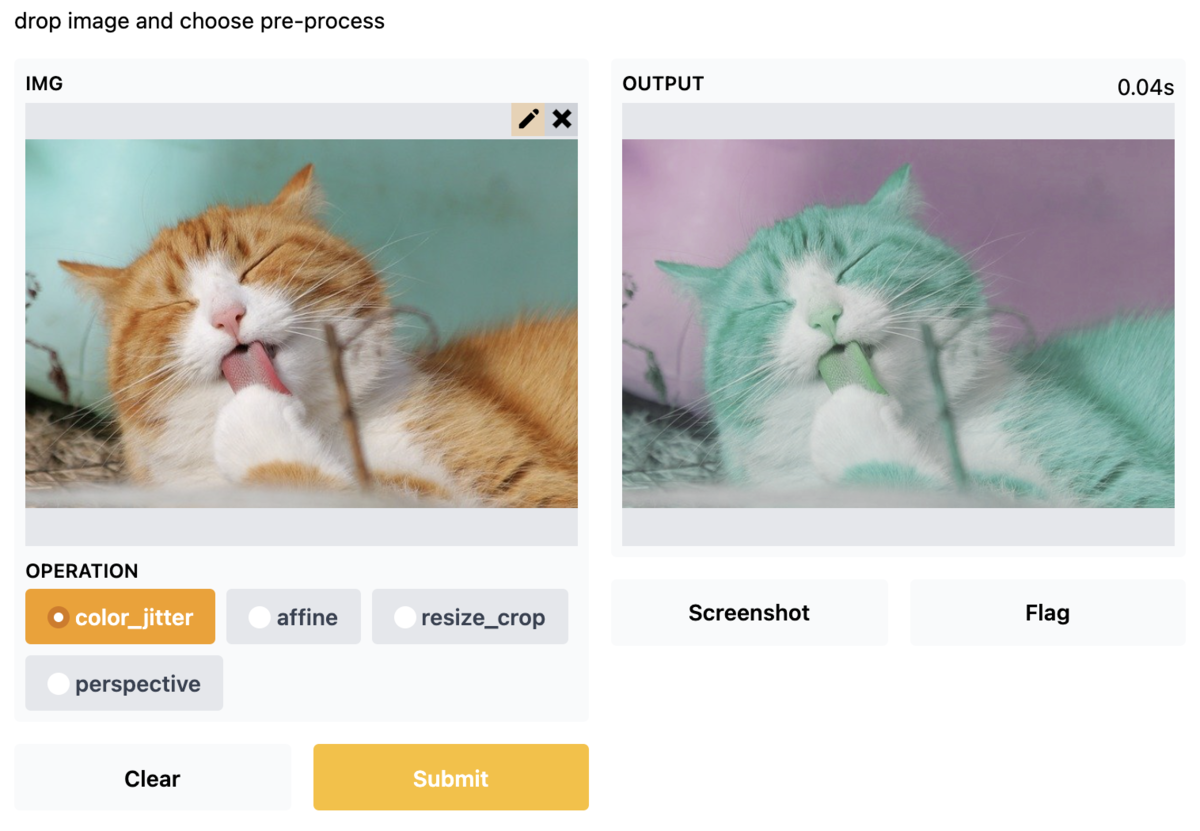
以上の内容を実行すると,以下のような画面が立ち上がります.

こちらに画像を追加し,color_jitterを選択してみます
ちゃんと色合いが変更されているのが確認できました!
他の前処理も確認してみます.



このように簡単に前処理の内容を確認できて良い感じです.
今回はtorchvisionで定義されている簡単な前処理でしたが,
ドキュメントを読んでもよくわからない前処理の確認や,
自作した前処理の動作確認を行いたいときに非常に有効かもしれません.
また,前処理のパラメータも入力できるようにすれば,
パラメータの影響度合いも簡単に見ることができて非常に便利だと感じました.
まとめ
Gradioを使用して,画像の前処理を可視化するデモを作成しました.
本当に簡単にデモアプリを作成できるので,他にも色々と遊んでみたいと思います.